SEO trong thiết kế web: Mọi thứ bạn cần để trang trải
Cũng giống như UX, mức độ tương tác và hệ thống phân cấp thông tin, SEO là yếu tố quan trọng cần cân nhắc đối với bất kỳ thiết kế web tốt nào.Trong một thế giới kỹ thuật số nơi trí tuệ nhân tạo đang phát triển nhanh chóng và các thay đổi thuật toán luôn thay đổi, có thể nghĩ rằng tối ưu hóa công cụ tìm kiếm (SEO) trong thiết kế web sẽ sớm trở nên lỗi thời. Sự thật là ngày nay, SEO tiếp tục cực kỳ quan trọng; nó đảm bảo trang web của bạn được đánh giá là “chất lượng” và thực sự có thể được khám phá bởi những khách hàng mới tiềm năng.
Vì vậy, nếu bạn đang thiết kế một trang web, bạn cần phải tính đến SEO nếu bạn muốn nó hoạt động. Với việc Google liên tục thay đổi thuật toán và giới thiệu các bản cập nhật mới, tốc độ phát triển của các phương pháp hay nhất về SEO dường như không thể theo kịp. Để giúp bạn giải quyết vấn đề này, chúng tôi đã tập hợp một danh sách kiểm tra những điều cần đề cập và các phương pháp hay nhất cần xem xét để tạo một trang web thân thiện với SEO hoạt động hiệu quả. Đây là mọi thứ bạn cần biết về SEO trong thiết kế web.
Điều đáng ghi nhớ là thiết kế web ảnh hưởng trực tiếp đến trải nghiệm người dùng (UX)—và UX đó rất quan trọng đối với các phương pháp SEO tốt.
Mối quan hệ giữa UX và SEO trong thiết kế web
Điều đầu tiên cần xem xét là khi nói đến SEO trong thiết kế web, có một điểm hấp dẫn. Bạn cần đạt được sự cân bằng phù hợp giữa việc thiết kế một trang web được tối ưu hóa cho con người và thiết kế một trang web được tối ưu hóa cho các công cụ tìm kiếm. Điều này có thể phức tạp, đặc biệt nếu bạn đang làm việc với hai nhóm khác nhau: một nhóm thiết kế và một nhóm SEO.Bạn muốn đưa SEO vào thiết kế trang web của mình để trang web của bạn thực sự hiển thị trên Google và khách hàng có thể tìm thấy nó. Nhưng bạn cũng muốn có một trang web thân thiện với người dùng, sáng tạo và hấp dẫn—và hấp dẫn con người. Dưới đây là một vài điều cơ bản cần ghi nhớ:
1. Tốc độ trang
Google đã phát hiện ra rằng 53% người dùng thiết bị di động sẽ rời khỏi trang web nếu trang web không tải trong vòng ba giây—làm cho tốc độ trang trở thành một phần quan trọng trong thuật toán của Google. Những thứ có thể ảnh hưởng đến tốc độ trang của bạn bao gồm lưu trữ chậm, mã hóa và nội dung nặng, kích thước tệp và plugin.2. Điều hướng trang web
Các trang web phải có cấu trúc tốt và cung cấp nhiều liên kết nội bộ đến các trang quan trọng nhất của bạn. Sử dụng ngôn ngữ cụ thể để chỉ dẫn người dùng đến các trang có liên quan nhất của bạn và tránh các cụm từ mơ hồ như "bấm vào đây"; thay vào đó, hãy sử dụng ngôn ngữ mô tả nội dung mà bạn đang liên kết đến, ví dụ: "hướng dẫn tải xuống".Hãy nghĩ về điều hướng web như một công cụ để nâng cao nhận thức của người dùng về tất cả các trang, sản phẩm và dịch vụ của bạn. Có được trang đích phù hợp là rất quan trọng để đảm bảo điều hướng dễ dàng và cải thiện UX, vì vậy bạn có thể muốn đọc hướng dẫn của chúng tôi về cách tạo trang đích hiệu quả.
3. Thiết kế đáp ứng
Ngày nay, có tới 70% tổng lưu lượng truy cập đến từ thiết bị di động, điều đó có nghĩa là trang web của bạn cần được thiết kế cho nhiều kích cỡ màn hình—di động cũng như máy tính bảng và máy tính để bàn. Có một thiết kế đáp ứng sẽ không chỉ thúc đẩy SEO mà còn cải thiện UX.4. Siêu dữ liệu trang
- Tiêu đề trang: Tiêu đề trang phải tập trung vào từ khóa và khoảng 60 ký tự. Hãy nhớ rằng mặc dù bạn muốn bao gồm các từ khóa, nhưng điều này không nên đánh đổi khả năng đọc của con người—đừng phạm sai lầm khi nhồi nhét quá nhiều từ khóa.
- Mô tả meta: Mô tả meta mô tả trọng tâm chính của trang và phải được thiết kế cho trải nghiệm người dùng. Mặc dù các mô tả meta không thực sự ảnh hưởng đến SEO (và đôi khi Google sẽ ghi đè chúng để hiển thị những gì nó cảm thấy phù hợp nhất với người đọc), chúng nên lôi kéo mọi người nhấp qua, vì vậy vẫn nên tập trung vào các từ khóa và giữ các mô tả trong khoảng 120- 158 ký tự.
- Cấu trúc URL: Một lần nữa, điều này nên dẫn đầu từ khóa và đặt cấu trúc đường dẫn URL tốt để chứa nội dung liên quan. Bằng cách tổ chức các trang web thông qua các danh mục và danh mục phụ, Google sẽ dễ dàng nhận ra các từ khóa của bạn hơn và điều đó cũng đảm bảo các sên URL của bạn dễ nhớ và dễ nhập hơn.
- Thẻ meta: Thẻ tiêu đề ảnh hưởng trực tiếp đến SEO, vì vậy hãy bao gồm các từ khóa để đảm bảo nội dung của bạn được nhìn thấy.
- Mở biểu đồ meta: Các thẻ meta biểu đồ mở là các đoạn mã chỉ ra cách các URL được hiển thị khi được chia sẻ trên phương tiện truyền thông xã hội. Chúng làm cho nội dung hấp dẫn hơn về mặt hình ảnh và làm cho người dùng hiểu rõ nội dung của nó.
- Thẻ meta phương tiện truyền thông xã hội: Những thẻ này cho phép bạn kiểm soát cách hiển thị nội dung của mình khi được chia sẻ trên phương tiện truyền thông xã hội. Nếu không sử dụng thẻ meta phương tiện truyền thông xã hội, các nền tảng xã hội như Twitter và Facebook sẽ quyết định cách nội dung của bạn xuất hiện trong dòng thời gian và lượt chia sẻ.
5. Hình ảnh và Video
- Tên tệp: Tên tệp hình ảnh hoặc video có thể nhỏ, nhưng chúng vẫn quan trọng. Đặt tiêu đề cho mỗi hình ảnh bằng cách sử dụng các từ khóa và mô tả cho Google biết hình ảnh nói về điều gì.
- Thẻ alt và mô tả: Hình ảnh và video cũng phải chứa thẻ alt và mô tả. Những điều này không chỉ giúp Google hiểu chính xác những gì đang diễn ra trong hình ảnh hoặc tệp, nó còn cải thiện khả năng truy cập và giúp người dùng khiếm thị biết những gì đang được mô tả (đọc hướng dẫn của chúng tôi về tiêu chuẩn khả năng truy cập để biết thêm gợi ý).
- Favicon: Favicon là những biểu tượng nhỏ thể hiện trực quan một trang web hoặc trang web. Mặc dù chúng không có bất kỳ hiệu ứng xếp hạng SEO trực tiếp nào, nhưng chúng cải thiện khả năng sử dụng trang web, do đó có thể ảnh hưởng đến hiệu suất SEO.
- Kích thước tệp nén: Để cải thiện tốc độ tải, bạn muốn tối ưu hóa kích thước tệp. Nén tệp cho phép tải và tải xuống trang nhanh hơn, giúp cải thiện trải nghiệm người dùng.
6. Cấu trúc nội dung
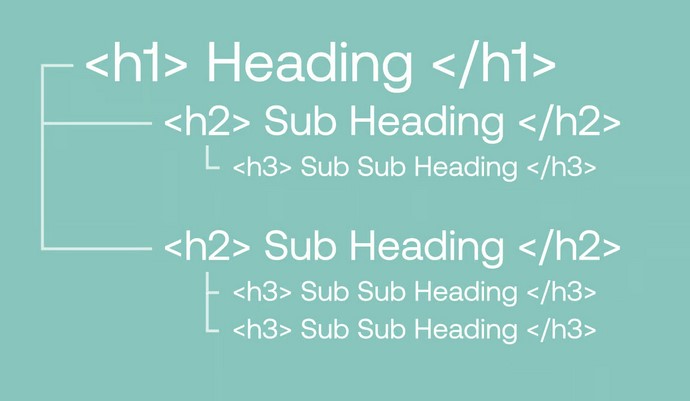
Hơn 25 năm sau khi Bill Gates đặt ra cụm từ “nội dung là vua”, quan điểm này vẫn đúng cho đến ngày nay. Mặc dù bản thân nội dung của bạn là yếu tố quan trọng nhất, nhưng cấu trúc của nó cũng đóng một vai trò quan trọng trong SEO thiết kế web.Sử dụng các thẻ tiêu đề thích hợp. Các tiêu đề phải tuân theo một hệ thống phân cấp tự nhiên và liên kết với nhau: ví dụ: chỉ sử dụng một H1 cho tiêu đề, H3 nên được lồng trong H2, v.v. Nên đưa các từ khóa có liên quan vào tiêu đề, nhưng SEO không nên là yếu tố duy nhất được xem xét khi viết. Chúng ta nên nói như con người, không phải người tạo từ khóa.

Thiết kế dễ đọc: Nếu nội dung của bạn trông quá dày đặc hoặc không có cấu trúc, mọi người sẽ không đọc nó. Khả năng đọc rất quan trọng đối với SEO và bạn nên tận dụng tốt các tiêu đề, đoạn văn và phông chữ rõ ràng để giúp mọi người quét để tìm thông tin liên quan. Mặc dù bạn nên bao gồm các từ khóa, nhưng bạn cũng nên sử dụng ngôn ngữ tự nhiên và một lần nữa, hãy đảm bảo rằng bạn không nhồi nhét quá nhiều.
Tìm hiểu thêm Các gói thiết kế web của công ty Việt SEO
Thiết kế nội dung web với các tính năng SERP trong tâm trí
Để đưa thông tin đăng nhập SEO của thiết kế web của bạn lên một tầm cao mới, bạn có thể muốn nghĩ về cách các công cụ tìm kiếm muốn cắt và hiển thị nội dung trang web. Những ngày mà các trang kết quả của công cụ tìm kiếm (SERP) chỉ là một danh sách các liên kết màu xanh đã qua lâu rồi và ngày nay 97% kết quả trang đầu tiên của Google chứa các tính năng SERP bổ sung.Một trong những ví dụ phổ biến nhất về điều này là đoạn trích nổi bật. Đây là những phần nội dung bổ sung thêm khía cạnh trực quan vào liên kết và giúp người dùng quyết định xem họ có muốn nhấp qua hay không. Chúng thường là các hộp lớn làm nổi bật một phần cụ thể của trang web và giờ đây chúng xuất hiện lẫn lộn trong các kết quả tìm kiếm không phải trả tiền.
Trình duyệt của bạn không hỗ trợ video này
Các tính năng SERP khác bao gồm các câu chuyện hàng đầu (kết quả tìm kiếm xuất hiện cho các cụm từ liên quan đến một câu chuyện tin tức hiện tại), bảng tri thức (các hộp chứa nội dung giống như đoạn trích về một người, công ty hoặc sự kiện), hộp Mọi người cũng hỏi (PAA), (hộp hiển thị các câu hỏi được tạo theo thuật toán liên quan đến tìm kiếm của bạn) và băng chuyền video (video có liên quan đến kết quả tìm kiếm của bạn).Vì các tính năng SERP ngày nay rất phổ biến, nên bạn có thể muốn cấu trúc thiết kế web của mình theo cách giúp Google đưa ra những gì có liên quan. Bao gồm các dấu đầu dòng hoặc được đánh số trong nội dung của bạn và viết các đoạn “định nghĩa” ngắn gọn sau các tiêu đề kiểu Câu hỏi thường gặp là hai cách tốt để thực hiện việc này.
Chương trình Java và SEO trong thiết kế web
Để trang web của bạn được xếp hạng cao trong SERPs, nó cần được phân loại là thân thiện với SEO—và để đạt được điều đó, nó cần phải được thu thập dữ liệu. Các công cụ tìm kiếm cần có khả năng điều hướng, xem và hiểu nội dung của trang web một cách nhanh chóng và dễ dàng, điều đó có nghĩa là nội dung của mỗi trang web phải được trình bày bằng ngôn ngữ mẹ đẻ của Google: định dạng văn bản HTML.Nhưng mặc dù HTML rất dễ hiểu đối với Google, nhưng nó không dễ sử dụng hoặc không có khả năng như JavaScript. JavaScript được các nhà phát triển web yêu thích chính xác bởi vì nó có nhiều chức năng và có thể làm cho một trang web trông đẹp và bóng bẩy—nhưng nhược điểm là kiểu thiết kế này có thể gây ra vấn đề khi nói đến SEO.
Khi so sánh với HTML, Google mất nhiều thời gian hơn để thu thập dữ liệu và lập chỉ mục JavaScript. Bạn càng thêm nhiều chương trình JavaScript vào trang web của mình, Google càng phải nỗ lực nhiều hơn để tải xuống, hiển thị, thu thập thông tin và lập chỉ mục tất cả thông tin đó. Điều này có ảnh hưởng rất lớn đến tốc độ trang web của bạn cũng như ngân sách thu thập dữ liệu của chính Google.
Để đảm bảo điều này không gây ra vấn đề nghiêm trọng, cả nhóm thiết kế web và SEO nên thực hiện các bước để đảm bảo Google có thể dễ dàng thu thập dữ liệu và lập chỉ mục trang web của bạn.
Một trong những cách nhanh nhất để kiểm tra điều này là sao chép và dán văn bản từ một trang web cụ thể và tìm kiếm văn bản đó trên Google; nếu nó không hiển thị trong SERPs, bạn sẽ cần kiểm tra mã JavaScript của mình để tìm ra vấn đề là gì.
Một trang web trông thông minh cũng quan trọng không kém, tốc độ cũng rất quan trọng. Tin vui là có nhiều cách bạn có thể sử dụng JavaScript mà không cản trở SEO (hãy xem hướng dẫn Ahrefs hữu ích này).
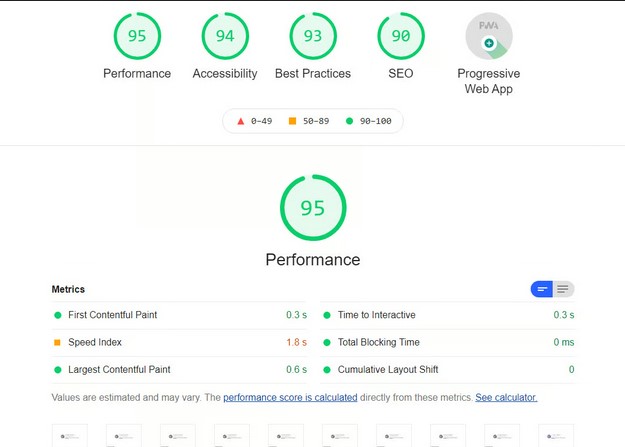
Cách kiểm tra hiệu suất SEO của thiết kế web của bạn
Bạn không chắc liệu thiết kế trang web của mình có đáp ứng các tiêu chuẩn của Google hay không? Rất may, có rất nhiều công cụ để kiểm tra hiệu suất của nó. Cách nhanh nhất và dễ nhất là WebPageTest—chỉ cần nhập URL của trang web và chọn bài kiểm tra bạn muốn chạy. Google Lighthouse là một tùy chọn phổ biến khác nhanh chóng trả về một loạt các số liệu thống kê hữu ích về hiệu suất trang web.
Các công cụ khác mà bạn có thể muốn xem bao gồm GTmetrix, một công cụ miễn phí kiểm tra và đánh giá hiệu suất tốc độ trang cũng như đưa ra lời khuyên hữu ích để cải thiện. DareBoost cũng kiểm tra và phân tích tốc độ, SEO, chất lượng và bảo mật trang web của bạn, trong khi Công cụ Phòng thí nghiệm Vàng theo dõi hiệu suất cũng như chất lượng HTML, CSS và JavaScript.
Điểm mấu chốt
Nhiều công ty vẫn mắc sai lầm khi có một trang web được thiết kế có tính đến hình ảnh và nghĩ rằng họ có thể tính đến SEO sau này. Tuy nhiên, nếu bạn muốn trang web của mình xếp hạng trên trang đầu tiên của Google, bạn cần ngừng coi SEO và thiết kế web là hai thực thể riêng biệt; đúng hơn, chúng là một bộ đôi quan trọng làm việc cùng nhau để tạo ra một trang web trông tuyệt vời và hoạt động tốt.Mối quan hệ giữa thiết kế web và SEO có thể phức tạp, nhưng đó là mối quan hệ cực kỳ quan trọng. Dành thời gian để làm theo các phương pháp hay nhất về SEO cuối cùng sẽ đảm bảo rằng bạn không chỉ xếp hạng cao hơn mà còn tạo ra nhiều khách hàng tiềm năng, lưu lượng truy cập và doanh thu hơn.
Thiết kế web thân thiện với SEO theo tiêu chuẩn
Chúng tôi đã xây dựng Vev để giúp dễ dàng tạo trải nghiệm web tiên tiến hoạt động đặc biệt cho SEO. Kéo và thả các thành phần thiết kế được mã hóa trước—từ hình ảnh thị sai và video kể theo kiểu cuộn, đến các đối tượng 3D và biểu mẫu được nhúng—trong khi Vev tạo HTML, CSS và JavaScript sạch trong nền. Tất cả các dự án Vev tự động bao gồm tiêu đề, siêu dữ liệu và các tập lệnh cần thiết để trang của bạn được các công cụ tìm kiếm chọn.Website liên quan: thietkeweb.vietseo.com.vn